Details - ganz einfach
Meistens ist es so: Ich habe eine Idee, die ich gerne auf einer meiner Webseiten umsetzen würde - sei es, dass ich das irgendwo anders gesehen habe und diese Funktion auch gerne hätte, sei es, dass mir ein eigener Gedanke gekommen ist. Dann recherchiere ich und stelle fest: das ist alles ziemlich kompliziert. Klar, wenn man HTML einigermaßen, CSS oberflächlich und JS gar nicht beherrscht, ist man zumeist auf copy&paste oder viel Ausprobieren angewiesen, und der Teufel steckt ohnehin immer im Detail.
Manchmal aber ist es auch umgekehrt: ich mache mich auf, um nach Lösungen zur Umsetzung einer Idee zu suchen - und finde heraus, dass eigentlich gar nichts mehr umzusetzen ist, weil alles schon fertig ist. So ging es mir bei einer meiner letzten Ideen, als ich eine Möglichkeit suchte, weitergehende Erläuterungen in einem längeren Text erst auf Wunsch einzublenden.
Das Prinzip ist nicht neu (und aus manchen Lehrbüchern und Kommentaren vertraut): Wichtige Begriffe werden drucktechnisch hervorgehoben, sei es durch Fett- oder Kursivdruck, sei es gar durch Randsymbole oder Kästchen. Auf der anderen Seite gibt es aber auch Details, die zum Verständnis nicht unbedingt erforderlich sind, aber weitergehende Hintergrundinformationen zur Vertiefung liefern, die nicht jeden Leser interessieren. Üblicherweise werden diese Abschnitte in einer kleineren Schriftgröße mit verringertem Zeilenabstand gedruckt - das Kleingedruckte, quasi.
Wie überträgt man dieses Konzept in die digitale Welt? Der Beck-Verlag, der in seinem Online-Dienst beck-online bereits seit Jahren juristische Kommentare als reine Onlineversionen anbietet (“Beck’sche Online-Kommentare”, kurz BeckOK), kombiniert in der sog. “Detail-Ebene” die kleinere Schriftgröße und den verringerten Zeilenabstand mit dem Ausblenden der Hintergrundinformationen - eine gute Idee, finde ich.
Das würde ich gerne für längere Texte übernehmen.
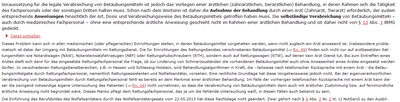
Mein erster Gedanke war, dass sich dafür eine Javascript-Lösung anbieten würde, mit der man beim Anklicken einen vorher per CSS auf visibility: hidden gesetzten Bereich sichtbar macht. So etwas müsste es ja eigentlich bereits in fertiger Form geben, dachte ich mir, und suchte bei Google nach “css details ausklappen”. Nur um festzustellen, dass es im Prinzip gar keiner Javascript-Verrenkungen bedarf: HTML 5 kennt ein details-Element! Und das funktioniert im Prinzip ganz genau so, wie ich mir das denke:
<!-- https://wiki.selfhtml.org/wiki/HTML/Interaktiv/details -->
<details>
<summary>
Hintergrundinformationen
</summary>
<p>
Das neue <details>-Element ermöglicht es, ganz ohne den Einsatz von JavaScript,
ursprünglich verborgene Textinhalte aufzuklappen.
</p>
</details>
Will man den Text standardmäßig eingeblendet, aber ausblendbar haben, ergänzt man im details-Element noch ein open:
<details open>
[...]
</details>
Natürlich kann man das ganze noch mit etwas CSS stylen, aber im Prinzip ist das ganz genau das, was ich will. Und am besten: das Konzept ist viele, viele Jahre alt und wird mittlerweile breit von Browsern unterstützt. Auf der praktischen Website Can I use …? lässt sich nachvollziehen, dass die entsprechende Untersützung in Firefox (seit Version 49 von 2016), Chrome (im Prinzip seit Version 12 von 2011, vollständig seit Version 36 von 2014) und Safari (im Prinzip seit Version 6 von 2012, vollständig seit Version 12 von 2018) in auch nur halbwegs aktuellen Versionen vorhanden ist. Auch bei den mobilen Browsern unter iOS und Android sieht es gut aus. Problemkind ist wie immer Microsoft - aber die aktuellsten Versionen von Edge (leider erst seit Anfang 2020) untertützen das Element auch. Immerhin > 93% der Nutzer, so die Seite, sollten insofern mit dem Element klarkommen.
Wer auch für die restlichen 7% vorsorgen will, kann das mittels eines Polyfills tun. Beschreibungen dazu sind im SELFHTML-Wiki und im Modernizr-Github-Wiki verlinkt.
Das war mal ausnahmsweise eine angenehm schnelle Lösung für ein Problem!




Kommentare
Ansicht der Kommentare: Linear | Verschachtelt
Beat am :
Spannend! Kannst Du anstatt der Bilder nicht ein Live-Muster hier im Blogartikel zeigen?
Zumindest via WYSIWYG-Editor kriege ich das nämlich nicht hin.
Vielen Dank und Grüsse aus der Schweiz Be@t
Thomas Hochstein am :
Im Blog bräuchte das Element noch etwas Styling - aber es funktioniert im Prinzip.
Kann natürlich sein, dass der WYSIWYG-Editor die Elemente noch nicht (er)kennt und daher ausfiltert.
Thomas Hochstein am :
Ich habe das mal getestet, wie es mit "<details>" in s9y aussieht: wie erwartet muss man etwas am CSS schrauben, aber v.a. hat das so gar nicht mit dem Markdown-Plugin harmoniert. Also wurde aus "kurz mal anschauen und etwas CSS probieren" ein längerer Abstecher ins PHP-Markdown-Projekt; aber jetzt scheint es zu tun.
Blogbeitrag folgt.
Thomas Hühn am :
Auf meinen Webseiten habe ich so das Impressum und die Datenschutzerklärung unten eingebunden. Direkt drin, ohne Link zu anderer Seite, trotzdem optisch unauffällig. Gefällt mir momentan ganz gut.
Thomas Hochstein am :
Oh, richtig. Das hatte ich schon wieder ganz vergessen. (Passiert mir offenbar häufiger, das.)
Thomas Hochstein am :
Was Du vielleicht noch überlegen könntest wäre den Cursor "über" dem "Aufklapp-Link" zu einem Zeiger zu machen, damit man auch optisch erkennt, dass sich da etwas ausklappen lässt; Serendipity macht das so, und mir gefällt das ganz gut:
Thomas Hühn am :
Guter Hinweis, muß ich mir mal merken.
Wobei im vorliegenden Fall ja gar kein echtes Eigeninteresse besteht, daß jemand dort klickt, sondern das nur aufgrund Deiner Zunft ist.