Bei der Überschrift “Versionierung von Webseiten” könnte man annehmen, dass es in diesem Beitrag um Versionsverwaltungssysteme wie git, SVN, und Co. gehen wird, mit denen eben die Dateien, die eine Website ausmachen, verwaltet werden. Doch dem ist nicht so; ich bin vielmehr dieser Tage auf eine interessante Variante gestoßen, alte Versionen (und vor allem Inhalte) einer Webpräsenz online verfügbar zu halten.
"Versionierung von Webseiten" vollständig lesen
Meine Reihe FLOSS’n’net ist in den letzten fast zwei Jahren auch mehr oder weniger der Pandemie zum Opfer gefallen; der letzte der üblicherweise jedes Quartal veröffentlichen Beiträge datiert vom April 2020 und gehört mit zu den letzten vor der “Aufholjagd” noch veröffentlichten (bzw. verfassten) Beiträgen. Entweder als Schlusspunkt oder als Neubeginn - je nachdem, wie 2022 werden wird … - möchte ich daher einen kurzen Rückblick über das vergangene Jahr (und auch das Jahr 2020) geben.
2020 endeten meine Aktivitäten - vor allem rund um Serendipity - mehr oder weniger im April. 2021 habe ich nichts an Serendipity getan, aber das eine oder andere sonst rund ums Netz. Im Einzelnen sieht das dann so aus:
Serendipity (s9y)
Das Blogsystem Serendipity werkelt auch hinter diesem Blog.
Alle Änderungen hier stammen noch aus dem April 2020.
s9y-Kern
- Es ist mir endlich gelungen, einen schwer zu reproduzierenden Fehler zu finden, der mich seit Jahren wahnsinnig gemacht hat. Ich nutze für meine Blogbeiträge recht intensiv “erweiterte Eigenschaften von Artikeln”, also entryproperties, bspw. die HTML-Meta-Description und Social-Media-Bilder - und diese “verschwanden” regelmäßig in vorbereiteten Einträgen, was einerseits ärgerlich ist und andererseits oft unbemerkt bleibt. Das ging so weit, dass ich vorbereitete Einträge (Entwürfe) nicht mehr in s9y selbst gespeichert habe, sondern extern, und sie dann erst zur Veröffentlichung dort hineinkopierte. Das wurde seit 2018 im Issue #577 getrackt, aber ohne richtige Lösung (auch weil mir die Zeit zum Debugging fehlte). Am Ende hatten wir 2019 die richtige Ecke gefunden, aber das Problem nicht wirklich behoben. Das gelang aber jetzt (endlich!), und rückblickend war das eine gute Sache, hatte ich doch im Rahmen der “Aufholjagd” 2020/2021 oft mehrere Dutzend komplett postingfertige Beiträge “gebunkert”.
Scheduled entries lose all entryproperty information on publish date. mit
Fix accidental deletion of extended properties. und
[event_trackback] Draft entries should not be saved in delayed_trackbacks
"FLOSS'n'net - Aktivitäten im Jahr 2021 (und 2020)" vollständig lesen
Zwar ist das Usenet deutlich älter als das World Wide Web und braucht es - grundsätzlich - auch nicht; dennoch finde ich es hilfreich, Informationen nicht nur im Usenet, sondern auch im Web bereitzustellen. Das Usenet hat seine Stärken in Austausch und Diskussion; für die Bereithaltung (aktueller) Informationen zum Abruf ist es nicht die erste Wahl. Natürlich gab es immer schon FAQs und Infopostings, die regelmäßig (jede Woche, jeden Monat) veröffentlicht werden, damit sie immer in der Gruppe zur Verfügung stehen; natürlich kann man in regelmäßigen Abständen einen Status oder Updates in einer Newsgroup veröffentlichen. Bequemer - solange eine Internetverbindung besteht - und jedenfalls eine sinnvolle Ergänzung ist es aber auch, diese Informationen zusätzlich (ggf. auch in erweiterter Form) online als Webseiten anzubieten.
Daher gibt es jetzt auch eine Website für de.alt.netdigest.

"Webseiten für de.alt.netdigest" vollständig lesen
Wie ich bereits Ende März in meinem Beitrag über die Vorbereitungen zum Relaunch der Webseiten von news.szaf.org angedeutet hatte, ging es dabei nicht nur um eine Präsenz, sondern mehrere miteinander zusammenhängende Angebote. Und so habe ich die letzten Tage damit verbracht, auch die Webseiten von szaf.org auf das neue System umzustellen.
Das Design ist identisch - und soll es auch sein -, die technische Lösung ist weitgehend vergleichbar: wieder gibt es eine Vielzahl aus Markdown mit YAML front matter generierter Seiten, es gibt Benutzerdaten und ein Administrationsinterface mit einer Liste aller Nutzer, hinzu kommen aber weitere Funktionalitäten: teilweise nur Ausgaben aus einer Datenbank (deren Inhalte sich in den letzten 15 Jahren so selten geändert haben, dass es sich nicht lohnt, dafür ein Formular mit der dahinterstehenden Logik anzubieten), aber auch eine Zitatsammlung aus dem IRC und anderen Quellen, die die Ausgabe der Zitate, verschiedene Filter sowie Änderungen und Neuanlagen von Zitaten unterstützen muss.
"Relaunch der Webseiten von szaf.org" vollständig lesen
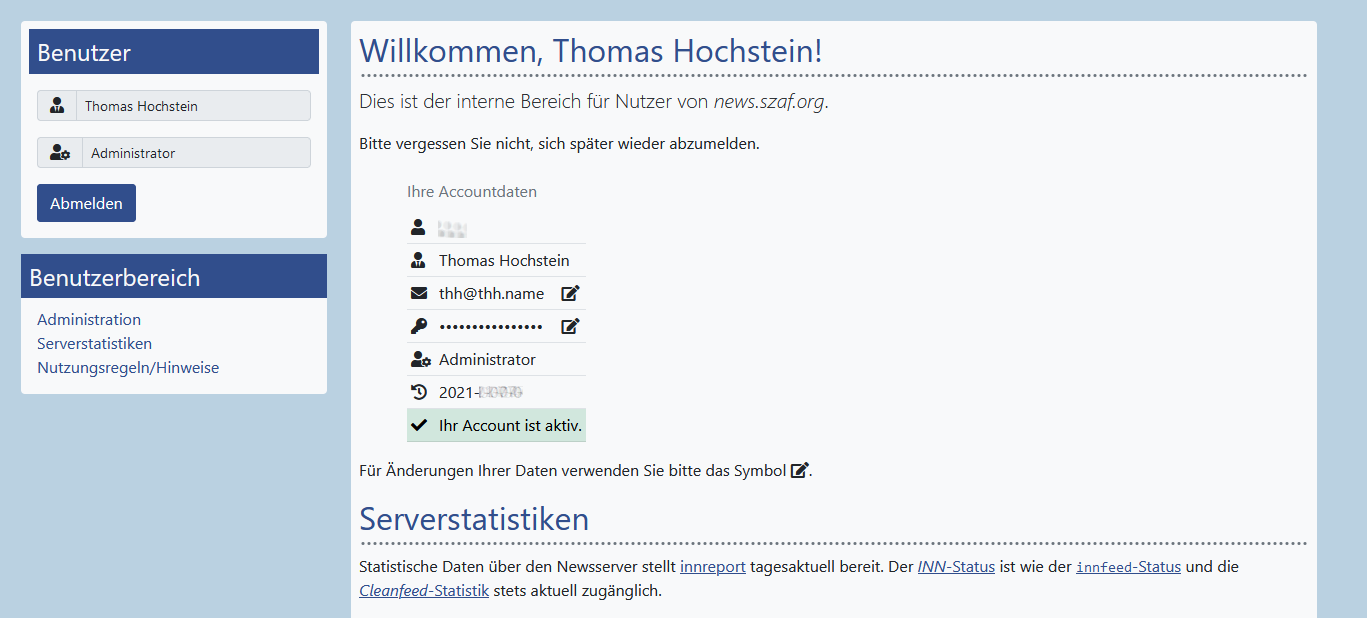
Pünktlich zu Ostern habe ich den Relaunch der Webseiten von news.szaf.org abgeschlossen.
Der interne Bereich war schon früh fertig, unterstützt jetzt aber auch (wieder) die Bearbeitung der eigenen Daten:
"news.szaf.org: Relaunch abgeschlossen" vollständig lesen
Seit 2005 betreibe ich einen “richtigen” Newsserver, also einen solchen, der die großen (und ein paar kleine) Hierarchien mit dem Rest der Welt peered und auch für andere Nutzer aus meinem Umkreis zur Verfügung steht: news.szaf.org.
Die zugehörigen Webseiten allerdings, die fast so alt waren, hätten schon lange ein Update vertragen können - weniger inhaltlich als vielmehr optisch und funktionell. Lange stand das auf meiner Todo-Liste, erwies sich dann aber doch als eher größeres Projekt; die Hintergründe habe ich in meinem vorherigen Blogbeitrag beschrieben. Mittlerweile ist das dort beschriebene Projekt veröffentlichungsreif. Ich präsentiere daher die neuen Webseiten für news.szaf.org.
"Relaunch der Webseiten von news.szaf.org" vollständig lesen
Seit 2014 setze ich sowohl bei neuen Websites als auch bei der “Renovierung” alter auf static site generators, also Generatoren für statische Webseiten, die aus Templates und Inhalten in verschiedenen Markups, aus Helper-Klassen und ggf. auch Datenbankinhalten HTML-Seiten generieren, die dann auf den Server hochgeladen werden. Das hat verschiedene Vorteile ggü. CMS oder selbstgeschriebenem Code: weil nur statisches HTML ausgeliefert wird, muss auf dem Server keine Scriptsprache wie PHP laufen, was die Last vermindert und vor allem auch aus Sicherheitsgründen angenehm ist, denn wo kein Code läuft, gibt es auch keine Sicherheitslücken. Außerdem bringen Generatoren wie Nanoc, mein bevorzugtes Werkzeug, ein ganzes Toolset wie Helper-Klassen für häufige Aufgaben und Filter für die verschiedensten Markup-Formate mit. So habe ich mich daran gewöhnt, dass ich das Grundgerüst einer Website in Form von Templates, meistens in HAML, erstelle, für die optische Gestaltung CSS-Frameworks wie Bootstrap nutzen kann, wobei ein LESS-Compiler automatisch mitkommt, und dass ich die eigentlichen Inhalte in Markdown (oder in einer Kombination aus HAML und Markdown) erstellen kann. Auf diese Weise habe ich mir einen gut funktionierenden Workflow geschaffen.
Das alles erfüllt seinen Zweck im Grundsatz sehr gut, auch für in begrenztem Umfang dynamische Elemtente: es genügt ja, die Webseitengenerierung in regelmäßigen Abständen neu anzustoßen, bspw. nachts, oder wenn man will auch stündlich. Nanoc kann man zudem aus Datenbanken speisen, und auch beim bloßen Umgang mit Textdateien lassen sich deren Metadaten auswerten, um bspw. die letzten Änderungen zu verlinken, Termine anzukündigen (aber nur, solange sie noch bevorstehen), Zeitangaben automatisch zu ersetzen (“Diese Seiten stehen schon seit x Jahren online”) und anderes mehr. Man kann auch mal ein PHP-Script dazwischenmixen, beispielsweise für ein Kontaktformular. Ihre Grenzen erreicht die Technik erst, wenn es um tatsächlich dynamische Seiten geht, also bspw. die Suche in Datenbanken (bei der man die Einträge nicht schlicht insgesamt vorab als statische Seiten erzeugen kann) - oder wenn ein Passwortschutz (jenseits von Basic Auth) oder ein Session-Management implementiert werden soll. Dann braucht es etwas anderes. Nur was?
"Naives MVC" vollständig lesen
Vor einigen Tagen hatte ich berichtet, wie sich mithilfe der <details>- und <summary>-Elemente von HTML 5 ganz leicht “ausklappbare” Erläuterungen - nur mit HTML und ggf. CSS, ohne Javascript - erzeugen lassen. Danach ist mir aufgefallen, dass wir - also vor allem vermutlich yellowled - das in Serendipity auch schon nutzen: im 2k11-Theme wird damit im Blog die einblendbare “Vorschau” der Trackback realisiert, und im Backend findet derselbe Mechanismus bei der Einblendung weiterer Informationen in den Plugin-Boxen Anwendung.
In einem Kommentar zu meinen Blogeintrag hatte Beat dann vorgeschlagen, statt der Screenshots doch lieber ein Live-Beispiel im Blog zu zeigen. Das wollte ich dann “mal eben schnell” nachholen - und natürlich ging das dann nicht “mal eben”, und nicht richtig schnell, so dass ich daran dann länger geknobelt habe. Mittlerweile tut es aber.
"Der Teufel steckt im Detail" vollständig lesen
Meistens ist es so: Ich habe eine Idee, die ich gerne auf einer meiner Webseiten umsetzen würde - sei es, dass ich das irgendwo anders gesehen habe und diese Funktion auch gerne hätte, sei es, dass mir ein eigener Gedanke gekommen ist. Dann recherchiere ich und stelle fest: das ist alles ziemlich kompliziert. Klar, wenn man HTML einigermaßen, CSS oberflächlich und JS gar nicht beherrscht, ist man zumeist auf copy&paste oder viel Ausprobieren angewiesen, und der Teufel steckt ohnehin immer im Detail.
Manchmal aber ist es auch umgekehrt: ich mache mich auf, um nach Lösungen zur Umsetzung einer Idee zu suchen - und finde heraus, dass eigentlich gar nichts mehr umzusetzen ist, weil alles schon fertig ist. So ging es mir bei einer meiner letzten Ideen, als ich eine Möglichkeit suchte, weitergehende Erläuterungen in einem längeren Text erst auf Wunsch einzublenden.
"Details - ganz einfach" vollständig lesen
Ich bin nicht besonders gut darin, Dinge aufzugeben - aber immerhin habe ich 2019 damit begonnen, einige alte Projekte, die sich lange überlebt haben, zu beenden. Im September war das KRG-online, die Ehemaligen-Seiten meiner alten Schule (deutlich älter als Stayfriends und Konsorten), zum Jahreswechsel ist es mein wohl ältestes Projekt: die 1997 gestartete JUH-Mailingliste JUHMAIL und die zugehörigen Webseiten.
"Goodbye, JUHMAIL" vollständig lesen
Meine spärliche Freizeit teile ich schon lange, vielleicht zu lange auf viele, vielleicht zu viele Hobbys und Projekte auf; und demzufolge gibt es immer etwas, was ich eigentlich schon lange, lange einmal angegangen sein wollte. Und trotz aller Erfolge wächst die Projektliste eher als sie schrumpft.
Außerdem fällt es mir manchmal schwer, zu der Erkenntnis zu gelangen, dass manche Dinge sich einfach überlebt haben und ich sie loslassen sollte - insbesondere dann, wenn ich sowieso keine Zeit dazu finde. Und so habe ich dieser Tage eine meiner ältesten Websites (neben meiner Homepage, natürlich) endlich aufgegeben.
"Man muss auch loslassen können" vollständig lesen
Im Zeitalter sozialer Netzwerke lebt auch das Web vom “Teilen” von Seiten - dem Veröffentlichen von Links zu Webseiten, Blogbeiträgen und anderen Ressourcen in diesen Netzwerken, bei Twitter, Facebook und Co. Das Open Graph Protocol und Twitter Cards, die ich vor ungefähr zwei Jahren vorgestellt habe, ermöglichen es dabei dem Seitenbetreiber, das Aussehen solcher Links - insbesondere ihren Titel, die textuelle Beschreibung und ein hinzugefügtes Bild - zu steuern; und weil Mobilgeräte zwar regelmäßig aus jeder App heraus (und somit auch aus dem Webbrowser) das “Teilen” von Seiten ermöglichen, der auf Desktops und Laptops verwendete Browser aber oft nicht, baut man als Seitenbetreiber gerne Buttons ein, mit denen die Seite “geteilt” werden kann.
Die verschiedenen sozialen Netzwerke bieten dafür in der Regel Codeschnippsel an, die aber den Nachteil haben, bereits beim Aufruf Daten des Nutzers an den jeweiligen Netzwerkanbieter zu übermitteln - nicht nur in Zeiten der Datenschutzgrundverordnung (DSGVO) ein No-Go. Hier hilft das Shariff-Projekt der c’t weiter, das Sharing-Buttons ohne Datenübermittlung an die sozialen Netzwerke anbietet.
"Shariff - sichere Sharing-Buttons" vollständig lesen
Ich stelle die von mir betriebenen Webseiten, die nicht auf interaktive Funktionen angewiesen sind, Stück für Stück auf statisch generierte Seiten um, zuletzt meine Homepage. Dabei setze ich auf einen Workflow, der nanoc als static site generator und git als Versionsverwaltungssystem umfasst und dafür sorgt, dass Änderungen der Seiten automatisch eingespielt werden.
"Workflow für die Erstellung und Pflege von Webseiten" vollständig lesen
Websites bestehen - hoffentlich - in der Regel aus (wenigen) Templates, die dann mit (vielen verschiedenen) Inhalten gefüllt werden. So arbeiten Blogs und CMS, so arbeitet auch ein static site generator. Die Templates können dabei HTML-Dateien sein - müssen es aber nicht, wie ich schon anno 2015 beschrieb.
"Markup mit HAML" vollständig lesen
Unter anderem für den Relaunch meiner Homepage habe ich mich damit beschäftigt, wie ich das CSS-Framework Bootstrap am besten mit nanoc, meinem bevorzugten static site generator, zur Anwendung bringen kann.
"Bootstrap mit nanoc" vollständig lesen