Kurz war diesmal die Zeit für unseren Abstecher an die See, zudem zu einer ungewohnten Zeit - aber dennoch war genug Gelegenheit, auszuspannen, auszuruhen, sich den Wind um die Nase wehen zu lassen (in den ersten Tagen) und in der Sonne zu sitzen (am Pfingstwochenende). Nächstes Jahr nehmen wir uns vielleicht wieder ein bißchen länger Zeit.
"Ade - es war schee" vollständig lesen
Offenbar ist auch mein Laptop in Urlaubsstimmung. Sein Lockscreen zeigt immer ein zufällig ausgewähltes Bild - aber kann das wirklich Zufall sein?
Zum Start in den Tag gehört im Urlaub an der See das Frühstück auf dem Balkon dazu.
Dieses Jahr stehen dem aber einige Hemmnisse gegenüber. Nicht nur, dass das Wetter immer noch recht windig und kühl ist - der Hauptfrühstücksgegenstand, die Franzbrötchen (in der lokalen Variante, nicht der aus Hamburg bekannten zimtlastigen solchen), sind wegen Corona, Krieg, Rohstoff- und Sonstwas-Krise derzeit aus dem Angebot genommen.
Zwar gibt es stattdessen durchaus auch ganz leckere Donuts, aber das ist kein wirklicher Ersatz.
Der Wind heult … und ist stark genug, um auf dem Balkon im Windschatten meine Brille vom Tisch zu wehen.
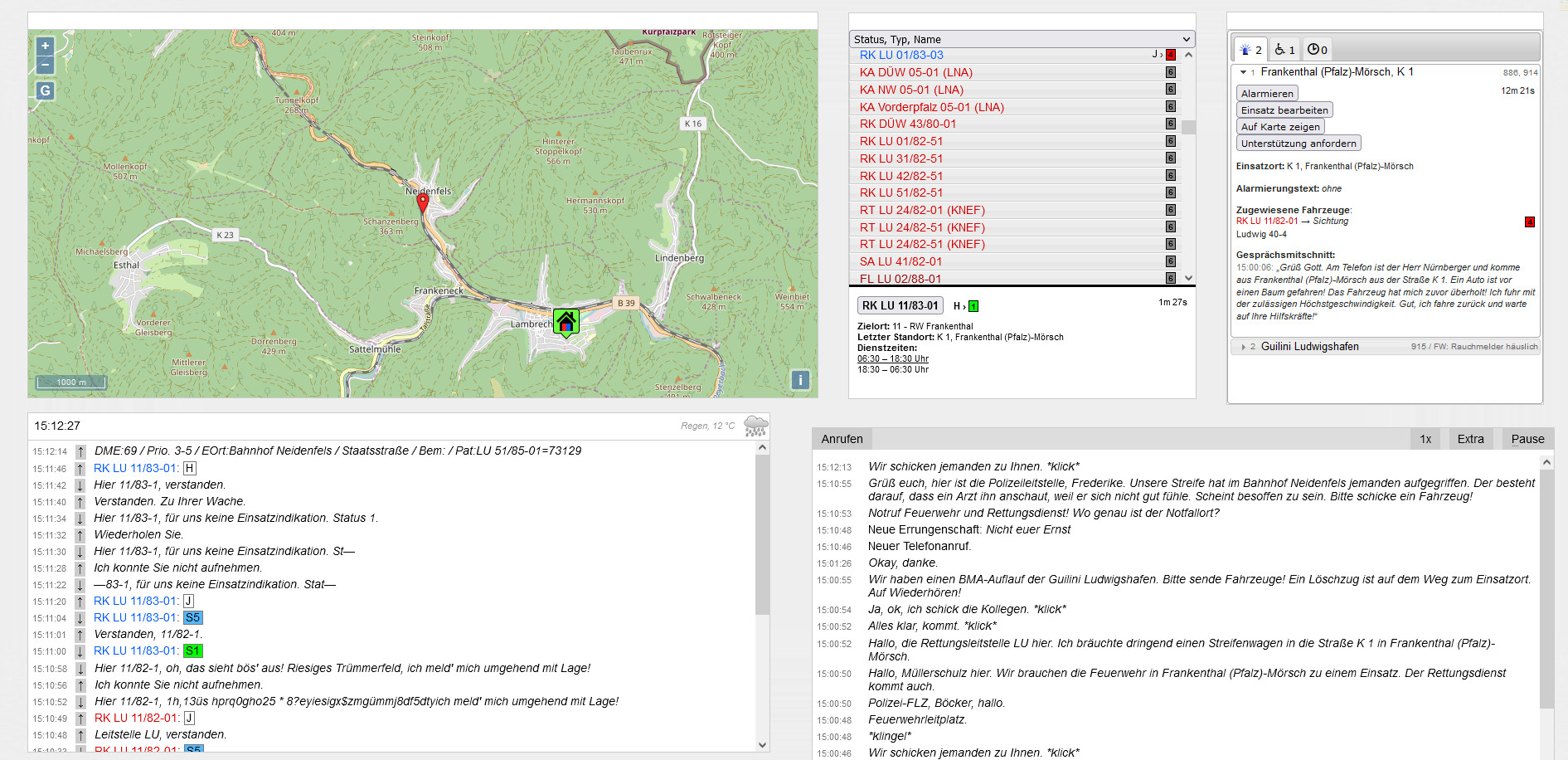
LstSim, den Leitstellensimulator, habe ich nicht nur im letzten Linkdump in der neuen Kategorie “Kennen Sie schon…?” vorgestellt; ich hatte bereits vor 11 Jahren, anno 2011, über eine frühere Version berichtet.
"LstSim, der Leitstellensimulator" vollständig lesen
Bei der Überschrift “Versionierung von Webseiten” könnte man annehmen, dass es in diesem Beitrag um Versionsverwaltungssysteme wie git, SVN, und Co. gehen wird, mit denen eben die Dateien, die eine Website ausmachen, verwaltet werden. Doch dem ist nicht so; ich bin vielmehr dieser Tage auf eine interessante Variante gestoßen, alte Versionen (und vor allem Inhalte) einer Webpräsenz online verfügbar zu halten.
"Versionierung von Webseiten" vollständig lesen
Wer als “Websurfer” metaphorisch auf den Wellen des Netzes reitet, findet dabei zwar keine paradiesischen Inseln, manchmal aber immerhin ganz interessante Lektüre.
Aus dem April 2022 kann ich u.a. folgende Fundstücke empfehlen und der werten Leserschaft ans Herz legen:
Tips, Tricks & Tech
"Wellenreiten 04/2022" vollständig lesen
Haec igitur nox est,
quae peccatorum tenebras
columnae illuminatione purgavit.
Frohe, gesegnete und friedliche Osterfeiertage allerseits!
Auch Baldur’s Gate hatte ich im letzten Jahr ziemlich weit, aber dann doch nicht bis zum Ende gespielt. Zuletzt hatte ich mich den noch verbliebenen Sidequests aus der - in der Enhanced Edition inbegriffenen - Erweiterung Tales of the Sword Coast gewidmet: Durlag’s Tower und der Isle of Balduran. Daran hatte ich allerdings nicht so wirklich viel Spaß: Fallen und Rätsel, hm … Meine Party schlug sich im Turm auch nicht wirklich gut.
Daher habe ich mich jetzt dann wieder der Hauptquest gewidmet.

"Baldur's Gate Enhanced Edition: (nearly) won!" vollständig lesen
Wenn ich so durch meine Blogeinträge aus dem vergangenen Jahr blättere, dann findet sich dort eine Vielzahl von CRPGs, die ich angefangen, aber nie beendet habe. Shadowrun Returns hatte ich im vergangenen August tatsächlich durchgespielt und danach mit Shadowrun - Dragonfall begonnen, aber das blieb genauso unvollendet wie davor Baldur’s Gate, Wasteland 3 oder Divinity: Original Sin 2.
Immerhin: Wasteland 3 hatte ich im vergangenen August dann durchgespielt, und dieses Jahr im Januar dann auch das DLC Cult of the Holy Detonation. Auch Wasteland 2 habe ich Anfang diesen Jahres vollendet. Und so dachte ich mir, bevor ich mal wieder etwas neues ausprobiere, sollte ich mich vielleicht einmal auch den ganzen anderen angefangenen Spielen widmen. Dieser Tage war das Shadowrun - Dragonfall.
"Shadowrun - Dragonfall: Won!" vollständig lesen
Bereits im vergangenen Juli hatte ich berichtet, dass ich die Moderation der Newsgroup de.alt.netdigest übernommen hatte, und auch ein wenig den von mir verwendeten Workflow vorgestellt.
Das Konversions-Script, das aus einer Einreichung per E-Mail ein Posting für die Newsgroup macht, konvertiert auch den Inhalt der Mail (des Postings) nach UTF-8 und entfernt eine ggf. vorhandene quoted-printable-Kodierung. Beim Thema “Konvertierung” musste ich schon im November letzten Jahres einmal ansetzen, um im Subject:-Header UTF-8-Zeichen “oberhalb” von 0xff korrekt zu kodieren; Anfang diesen Jahres stand ich dann aber zum ersten Mal vor einer E-Mail, deren Body - also der eigentliche Inhalt - als Base64 kodiert war. Eigentlich vorgesehen zur Kodierung binärer Inhalte ist das eine durchaus zulässige Kodierung für reinen Text - nur etwas schwer lesbar. Und da das vom Konversions-Script generierte Posting mit
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
gepostet wird, war das etwas blöd.
Glücklicherweise war die Lösung hinreichend einfach: so, wie man quoted-printable nach 8bit umkodiert, kann man das auch mit base64 machen. Es braucht nur MIME::Base64 zusätzlich zu MIME::QuotedPrint, und zum bedarfsweisen Aufruf von decode_qp() im Fall der Fälle einen Aufruf von decode_base64().
Das war einfach, und nunmehr bin ich auch auf solche seltsamen Formate gerichtet.
[Nachträglich veröffentlicht im April 2022.]
Wer als “Websurfer” metaphorisch auf den Wellen des Netzes reitet, findet dabei zwar keine paradiesischen Inseln, manchmal aber immerhin ganz interessante Lektüre.
Aus dem März 2022 kann ich u.a. folgende Fundstücke empfehlen und der werten Leserschaft ans Herz legen:
Tips, Tricks & Tech
IndieWeb
"Wellenreiten 03/2022" vollständig lesen
In den letzten Jahren habe ich festgestellt, dass überraschend viele Tools für alle möglichen Zwecke kostenlos online zur Verfügung stehen. QR-Codes erzeugen? Unix-Timestamps in ein Datum umrechnen und umgekehrt? Kein Problem!
Natürlich kann man manches, vielleicht auch vieles ebenso gut in einem Taschenrechner oder auf der Shell machen, aber eben nicht alles und nicht unter jedem Betriebssystem. Das Web hingegen lässt sich von jedem Rechner (oder Tablet, oder Smartphone) aus bedienen. Daher packe ich hier mal einige meiner Bookmarks aus.
"Online-Tools zum Umrechnen, Konvertieren und mehr" vollständig lesen
Meine Homepage hat noch ein Kontaktformular. Selbstverständlich findet sich auf derselben Seite auch meine Mailadresse (samt GPG-Key), und man sollte annehmen, dass das der übliche Weg zur Kontaktaufnahme wäre, aber überraschend viele Nachrichten erreichen mich dann doch noch über das Kontaktformular. Dafür mag es verschiedene Gründe geben: der Mailclient auf dem Arbeitsrechner (oder dem Smartphone) hat vielleicht kein Profil mit der gewünschten Absenderadresse - oder für den Absender ist “E-Mail” gleichbedeutend mit “GMail” oder einem anderen webbasierten Dienst, d.h. es wird gar kein Mailprogramm mehr verwendet. Sei dem, wie dem sei - das Kontaktformular wird (trotz Recaptcha) durchaus genutzt, und ab und an verschluckte es sich an unerwarteten Eingaben. Gerne genommen war beispielsweise ein Komma im Eingabefeld für den Namen (“Müller, Egon”). Da das Formular die Eingabe einfach 1:1 in das From:-Feld übernommen hat, fand sich da dann etwas wie
Müller, Egon <absender@domain.example>
Das aber gefällt der Technik nicht, denn ein , trennt im From: oder To: mehrere Absender/Adressaten voneinander. Soll im Namen ein Komma vorkommen, muss der gesamte Name in " gesetzt werden.
"Validierung von Eingaben im Kontaktformular" vollständig lesen