Open Graph Protocol und Twitter Cards
Die sozialen Netzwerke - Facebook, aber auch Twitter - besetzen zunehmend den Platz, den bisher andere, offenere Dienste eingenommen habe. Auf Twitter wird diskutiert; Facebook dient sowieso als allgemeine Informationsquelle, Veröffentlichungsplattform, Diskussions- und Kommunikationsmedium, zum Spielen pp. Das ist - glücklicherweise - nicht jedermanns Sache, aber unstrittig ist wohl, dass beide Netzwerke Reichweite haben und auch schaffen können.
Es ist also grundsätzlich keine schlechte Idee, Verweise auf aktuelle Beiträge, bspw. im eigenen Blog, auch dort zu veröffentlichen, was den RSS- oder Atom-Feed nicht ersetzt, ihn aber ergänzen kann. Tweets und Facebook-Posts kann man leicht und ohne Medienbruch an die eigenen Leser weitergeben (Retweet, Sharing), positiv hervorheben und - für die eigene Leserschaft - kommentieren. Ich vermute, dass manch einer RSS gar nicht mehr kennt oder nutzt und auch Blogs allein auf Facebook oder Twitter folgt. Kein Wunder also, dass aktuelle Blogsysteme über Plugins verfügen, die neue Beiträge auf Twitter und/oder Facebook veröffentlichen können (hat Serendipity eigentlich ein Plugin für Facebook?), und sonst hilft oft IFTTT (If this, then that) weiter.
In gleicher Weise kann man aber natürlich auch Hinweise auf andere Seiten aus dem eigenen Webangebot veröffentlichen bzw. - im Jargon der Sozialen Netzwerke - diese Seiten teilen, manuell oder automatisiert: ein neues Tutorial, die Ankündigung einer Tagung oder eines Vortrags, die Einladung zur Mitgliederversammlung oder zum Stammtisch, oder was auch immer von Interesse für andere auf dem jeweiligen Kanal sein könnte und nicht in einem Blogeintrag steckt. Wer das schon ausprobiert hat, wird sich vermutlich darüber gewundert haben, wie es anderen gelingt, diese Ankündigungen mit einem Teaser und einem passenden Bild zu versehen - oder etwas verstört irgendein kleines Icon von der betreffenden Seite plötzlich verzerrt in Übergröße als Vorschaubild wiedergesehen haben (gerne genommen: der stilisierte Briefumschlag, der eine Mailadresse kennzeichnet - oder gar ein Zählpixel). Woran liegt das, und wie macht man das richtig?
Der Schlüssel zur Antwort findet sich in einem Kommentar zu einem älteren Blogeintrag: das Open Graph protocol.
Open Graph Protocol
Entwickelt von Facebook bietet das Open Graph Protocol u.a. die Möglichkeit, zu kontrollieren, welche Daten Facebook beim “Teilen” der Seite
- für die Überschrift (“title”),
- als Teaser (“description”) und
- als Vorschaubild (“image”),
verwendet, und außerdem
- die Art der Seite (Webseite, Artikel, Profilseite, Seite über einen Film oder Song, …),
- die kanonische URL,
- die verwendete(n) Sprache(n),
- …
anzugeben, indem entsprechende <meta>-Tags in den Kopfbereich (<head>...</head>) des Webdokuments eingefügt werden.
Diese haben eine Form à la <meta property="og:title" content="Alles über das Open Graph Protocol" /> und können natürlich durchaus automatisch erzeugt werden - so machen das die Blogsysteme, wenn sie denn diese Funktionalität bieten. Die Zeichenfolge og steht dabei für “Open Graph”, und der nach einem Doppelpunkt folgende Bezeichner gibt an, welche Eigenschaft in der Folge näher beschrieben wird.
Definition und ein Beispiel
Die komplette Definition des Protokolls findet sich natürlich online: The Open Graph protocol
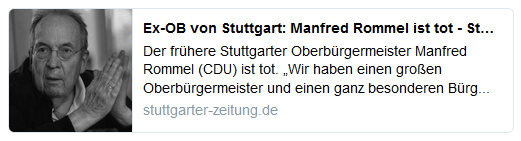
Ein Beispiel für die konkrete Anwendung bietet bspw. die Stuttgarter Zeitung, deren CMS entsprechende Metadaten (und offenbar direkt auch ein angepasstes Bild) generiert, hier für den Artikel “Manfred Rommel ist tot”:
<meta property="og:type" content="article" />
<meta property="og:title" content="Ex-OB von Stuttgart: Manfred Rommel ist tot - Stuttgarter Zeitung" />
<meta property="og:image" content="http://www.stuttgarter-zeitung.de/media.facebook.cea3625e-2911-40c9-9c88-68af6718f64f.normalized.jpg" />
<meta property="og:description" content=" Der frühere Stuttgarter Oberbürgermeister Manfred Rommel (CDU) ist tot. „Wir haben einen großen Oberbürgermeister und einen ganz besonderen Bürger verloren. Die Stadt ist in tiefer Trauer“, würdigte Fritz Kuhn (Grüne) den früheren OB. " />
<meta property="og:site_name" content="stuttgarter-zeitung.de">
<meta property="og:section" content=" - Stuttgart">
<meta property="og:locale" content="de_DE">
Es handelt sich dabei um einen article, der einen bestimmten title und eine description hat, die dann als Teaser ausgegeben wird. Außerdem wird ein Bild (image) in geeigneter Größe übermittelt; der Name der Website, deren Unterbereich (section) und die Angabe der Sprache sollen auch nicht fehlen.
So sieht das dann bei Facebook aus:

Probieren geht über Studieren
Facebook bietet zum Ausprobieren einen Debugger an. Der zeigt nicht nur, welche Informationen aus den Metadaten extrahiert wurden, sondern auch, wie das Ergebnis voraussichtlich aussehen wird.
Zudem wird auf diese Weise - wichtig! - der interne Bild-Cache gelöscht. Hat man nämlich einmal einen Link geteilt, wird das Vorschaubild gecached; versucht man ihn nach dem Ändern des Bildes erneut zu teilen, erscheint daher wieder das alte Bild. Auch hier kommt der Debugger zur Hilfe.
Hinweise und Tipps für die eigene Anwendung
Bei der Auswahl der Texte für Überschrift und Teaser und des Vorschaubilds sollte man u.a. folgendes beachten:
Die Länge der Überschrift begrenzt Facebook bei mehr als 100 Zeichen auf 88 Zeichen. Am besten sollte sie nicht länger als 60-90 Zeichen werden.
Auch der Teaser ist beschränkt auf maximal 300 Zeichen, danach wird er von Facebook verkürzt.
Überschrift (“title”) und Teaser (“description”) können, müssen aber inhaltlich nicht den entsprechenden HTML-Elementen (
<title>...</title>und<meta name="description" content="..." />) entsprechen.Bilder mit Abmessung ab 600 x 315 px werden als große Bilder im Querformat angezeigt. Empfohlen werden für diesen Zweck Bilder ab 1.200 x 630 px - im Format 1.91:1, wenn möglich.
Alternativ kann ein kleines Bild verwendet werden, das dann nicht über, sondern links neben dem Text erscheint.
Kleiner als 200 x 200 px dürfen die Bilder nicht sein.
Beschnitten werden Bilder ggf. an den Seiten - graphische Elemente oder Text also am besten zentrieren!
Die Maximalgröße für Bilder liegt bei 8 MB. Aber auch hier ist natürlich weniger immer mehr!
Links zu weiteren Tipps sind am Ende des Beitrags gesammelt.
Nicht vergessen: bei Änderungen des Vorschaubildes über den Debugger den Bild-Cache aktualisieren lassen! Das betrifft allerdings nur neu geteilte Beiträge; in bestehenden Einträgen verbleibt das alte Bild.
Twitter Cards
Es wäre jetzt offenkundig viel zu einfach, wenn Twitter, das andere große Social Network, die Open-Graph-Daten von Facebook ebenfalls auswerten würde. Aber nein! Das geht natürlich keineswegs. Da muss etwas eigenes her. Twitter hat deshalb stattdessen die Twitter Cards erfunden.
Ganz so schlimm ist es aber nicht - immerhin werden Überschrift, Teaser und das Bild aus den Open-Graph-Daten übernommen, wenn man sie nicht nochmals angibt. Freilich kann man diese Einträge auch für Facebook und Twitter getrennt setzen und so ggf. unterschiedliche Schwerpunkte für Twitter-Follower und Facebook-Freunde schaffen. Twitter bietet zudem ebenfalls verschiedene Arten von Karten an, ähnlich wie Facebook unterschiedliche Typen von Open-Graph-Objekten kennt; zumeist dürfte die “Summary”-Card aber die richtige Wahl sein.
Einen Unterschied gibt es zu Facebook: die Nutzung von Twitter Cards muss für jede Website beim ersten Mal freigeschaltet werden, was über den Validator (s.u.) möglich ist.
Definition und ein Beispiel
Auch für Twitter Cards gibt es natürlich eine Dokumentation: Twitter Cards
Das oben bereits verwendete Beispiel aus der Stuttgarter Zeitung sieht dann - für Twitter - im Quellcode so aus:
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@StZ_News">
Für den Rest verlässt die Stuttgarter Zeitung sich auf die Open-Graph-Daten.
Das Ergebnis sieht dann wie folgt aus:

Probieren geht über Studieren
Auch Twitter bietet einen Validator an. Dessen Nutzung ist insofern zumindest beim ersten Mal verpflichtend, weil darüber auch die Freischaltung der jeweiligen Website für Twitter Cards angestoßen wird, die für die erste Verwendung erforderlich ist.
Hinweise und Tipps
Twitter hat natürlich nicht soviel Platz wie Facebook - daher gilt:
Die Länge der Überschrift ist auf 70 Zeichen begrenzt.
Der Teaser darf nicht länger als 200 Zeichen werden.
Es ist möglich, entweder ein großes oder ein kleines Vorschaubild zu übermitteln; die Auswahl trifft Twitter nicht automatisch, vielmehr muss sich der Nutzer für eine Summary Card oder eine Summary Card with Large Image entscheiden.
“Große” Bilder müssen mindestens 280 x 150 px groß sein.
Alle Bilder dürfen maximal eine Dateigröße von 1 MB erreichen.
Werden title, description und image für Facebook und Twitter verwendet, müssen sie logischerweise den Vorgaben beider Unternehmen (insbesondere für die Länge bzw. die Abmessungen) genügen.
Weiterer Lesestoff
- Kissmetrics Blog: What You Need to Know About Open Graph Meta Tags for Total Facebook and Twitter Mastery
Eine anwendungsorientierte Zusammenstellung der wesentlichen Informationen zur Nutzung von Open Graph und Twitter Cards
Open Graph und Facebook
- The Open Graph protocol
Die komplette Definition des Protokolls mit einer Vielzahl weiterführender Links. - Facebook: Sharing Best Practices for Websites & Mobile Apps
Hier finden sich u.a. Angaben zu den Maximallängen und -größen für Texte und Bilder. - Facebooks Debugger
- Tibor Martini: Facebook: Vorschaubilder neu einlesen und neue Vorschaubilder gezielt festlegen
- Schnatterente: Facebook: Link-Vorschau (Bild) aktualisieren
Twitter Cards
- Twitter Cards
- Twitters Card Validator
Kommentare
Ansicht der Kommentare: Linear | Verschachtelt