Ein static site generator wie bspw. nanoc erzeugt, wie der Name schon sagt, im wesentlichen statische Seiten ohne - zumindest serverseitige - dynamische Elemente, oder schlicht: HTML-Dateien. Dennoch ist es möglich, solchen Webpräsenzen eine begrenze “Dynamik” zu verleihen, und dies nicht nur durch Einbindung von Drittanbieter-Diensten wie bspw. der Kommentar- und Diskussionsplattform Disqus - soll sich der Inhalt einer oder mehrerer Seiten ändern, müssen sie eben neu generiert werden.
Üblicherweise wird die Neugenerierung immer dann (manuell) veranlasst, wenn eine neue Seite oder ein neuer Beitrag (in einem statisch generierten Blog) verfasst oder ein bestehendes Quelldokument verändert worden ist. Jedoch kann eine Neugenerierung der Seiten auch angestoßen durch externe Ereignisse erfolgen. Man könnte bspw. immer dann, wenn ein neuer Beitrag eines bestimmten Accounts auf Twitter veröffentlicht wird, diesen Tweet in die Webseiten einbinden und dann die dadurch veränderten Seiten neu generieren - oder, bspw., einen RSS-Feed regelmäßig (täglich, stündlich, …) auslesen und bei einer Änderung die betreffenden Seiten der (eigentlich statischen) Webpräsenz neu generieren und auf diese Weise einen Newsticker einbinden, der allerdings nicht in Echtzeit “tickt”. Sehr häufig ist eine solche Echtzeit-Aktualisierung aber auch gar nicht nötig, weil sich Änderungen ohnehin nur in größeren Zeitabständen ergeben und es unschädlich ist, wenn sie mit einer gewissen Verzögerung angezeigt werden. So bindet bspw. der CCCS in seinen durch nanoc erzeugten Webseiten die Tweets des Accounts @cccs ebenso ein wie eine Übersicht der Blogbeiträge von Aktiven des Vereins. Die entsprechenden Daten werden in regelmäßigen Abständen ausgelesen, danach werden dann - wenn erforderlich - die betreffenden Webseiten neu erzeugt.
Die Dynamik lässt sich aber noch deutlich weiter treiben.
"nanoc und MySQL" vollständig lesen
Nicht selten lassen sich die meisten Seiten einer Webpräsenz aus demselben Template erzeugen, wohingegen einige Ausnahmefälle einer Sonderbehandlung bedürfen - bspw. die Startseite oder landing page, die oft anders gestaltet ist als der Rest der Webseiten, und sei es nur, dass sie keine oder andere Navigations-Elemente aufweist oder mehrspaltig statt einspaltig (oder umgekehrt) dargestellt werden soll.
Mag es bei der Verwendung von nanoc für eine singuläre Ausnahme noch sinnvoll sein, sie explizit in die - bereits erläuterte - Rules-Datei aufzunehmen, gibt es für diese Aufgabenstellung eine sehr einfache Lösung: ein abweichendes Template kann nämlich im YAML-Metadatenblock jeder Seite angegeben werden.
Sollen nun die Webseiten einer Präsenz normalerweise das Template namens default verwenden, die Startseite aber das Template startpage, so erhält die Quellcode-Datei der Startseite einen entsprechenden Eintrag in ihre YAML-Metadaten, bspw. template: startpage, und die Rules-Datei erhält dann im compile-Block an der passenden Stelle - statt layout 'default' - die Anweisung layout item[:template] || 'default'.
Man kann auch - wie es der CCCS tut - die Variante “gar kein Template” direkt mit aufnehmen:
if item[:template]!='none'
layout item[:template] || 'default'
end
Ich nutze mittlerweile für eine ganze Reihe (meist eher einfacher) Webpräsenzen den static site generator nanoc. nanoc, geschrieben in Ruby, erzeugt anhand vorgegebener Regeln aus einer Verzeichnisstruktur mit Quellcode-Dateien in verschiedenen denkbaren Formaten und Seiten-Templates unter Anwendung von Filtern und ggf. ergänzenden (in Ruby geschriebenen) Modulen eine (grundsätzlich) statische, d.h. aus einzelnen HTML-Dateien bestehende, Website. Man kann sich das beispielsweise an den Webseiten des CCCS ansehen.
"nanoc-Rules "passthrough" und "ignore"" vollständig lesen
Über Dirk und onli stieß ich auf die Blogparade “Webspace-Inventar: Was ist auf deinem Webspace installiert?”. Ich kann mich nicht erinnern, mich jemals an einer Blogparade beteiligt zu haben, aber warum nicht?
Genannt sind in der Folge nur Dienste, die auf Webspace / Servern außerhalb meines heimischen Netzwerkes installiert sind - und große Überraschungen sind vermutlich nicht dabei. Über die meisten der Dienste habe ich bereits gebloggt, so dass entsprechende Beiträge über das jeweilige Tag in der Seitenleiste abrufbar sind.
Serendipity ist die Blog-Engine, die auch dieses Blog seit 2005 betreibt. Ich glaube nicht, dass ich dazu noch viel schreiben muss. 
Auch Wordpress bedarf sicherlich keiner Vorstellung mehr; es handelt sich um die wohl am weitesten verbreitete Blog-Engine, die oft auch als “CMS für Arme” hüstel Verwendung findet und die ich seit vergangenem Jahr teste.
Dokuwiki nutze ich in einer Multisite-Installation als Wiki, aber auch als mein “CMS für Arme” für einige kleinere Webseiten. Dokuwiki wird sehr aktiv entwickelt, ist leichtgewichtig, weil es keine Datenbank benötigt, sondern alle Seiten-Revisionen als Dateien speichert, ist durch Module leicht erweiter- und durch Templates gestaltbar (für beides gibt es eine große Auswahl), und es hat eine Rechteverwaltung mit Benutzern und Benutzergruppen, denen unterschiedliche Rechte für einzelne Seiten, aber auch für Namespaces zugewiesen werden können.
Die von mir gehosteten Git-Repositories sind über das Web via Gitweb zugänglich, also über die Weboberfläche, die bei git direkt dabei ist.
Mantis verwende ich für einige Projekte als Bugtracker. Er lässt sich mit dem Source-Integration-Plugin insoweit mit git verknüpfen, als Commits, die eine Issue-ID referenzieren, mit dem entsprechenden Mantis-Eintrag verknüpft werden bzw. dieser ggf. als erledigt markiert wird. Das ist allerdings in meinem Fall über das Parsing der Webseiten von Gitweb realisiert und geht daher regelmäßig bei jedem größeren Update von Gitweb erst einmal kaputt …
Auf der Suche nach einer Foto-Galerie ist mir Piwigo als Alternative zu Gallery ans Herz gelegt worden. Bisher bin ich ganz zufrieden, allerdings nicht der große Fotograf, weshalb ich die Software bisher kaum genutzt habe und daher wenig beitragen kann (das ist alles schon so lange her). Einen Blick ist es aber wert.
Für meine Mailman-Mailinglisten gibt es natürlich auch ein Webinterface.
phpMyAdmin nutze ich direkt aus der Debian-Paketverwaltung als Weboberfläche für mySQL.
Piwik ist das von mir an manchen Stellen genutzte freie Webstatistik-System. Viel Erfahrung habe ich damit noch nicht.
Für ältere Webseiten benutze ich teilweise aus historischen Gründen noch awstats, ein Tool zur statistischen Auswertung und Visualisierung von (Webserver-)Logfiles, also quasi die statische Version von Piwik.
Außerdem laufen hier und dort eigene kleinere Entwicklungen, die aber bislang nicht für Dritte verfügbar sind.
Gerne ausprobieren würde ich gelegentlich:
- TinyTinyRSS als Ersatz für Feedly.
- Einen URL-Verkürzer.
- Etherpad.
- Ob ich Owncloud wirklich brauchen würde, weiß ich nicht.
Und was habt ihr so installiert?

Manche Hilfsmittel sind nicht nur höchst praktisch, sondern auch ganz einfach - wenn man sie denn einmal gefunden oder kennengelernt hat.
Ich arbeite in der Regel auf meinem Desktoprechner wie auf dem Laptop unter Windows; so bearbeite ich auch Webseiten, Webapplikationen oder Scripts, die dann allerdings unter Linux laufen müssen. Ich habe bisher den Aufwand einer kompletten Testumgebung unter Windows gescheut; sicherlich könnte ich, wenn ich wollte, Apache und PHP dort installieren, wahrscheinlich auch MySQL, aber spätestens bei Shell- oder Perl-Scripts wird’s dann schwierig, weil sich manche Operationen, die unter einem Unix durchaus elegant sind, unter Windows so nicht ohne weiteres umsetzen lassen.
Daher übertrage ich während der Arbeit regelmäßig die geänderten Dateien per SCP/SFTP auf einen lokalen oder externen Server und teste sie dort; dieser zusätzliche Arbeitsschritt ist kaum ein Problem. Jedenfalls nicht, so lange man an nur einer Datei arbeitet. Besteht ein Projekt aber, wie so oft, aus einer Vielzahl von untereinander abhängigen Dateien (dem Script, Modulen und Konfigurationsdateien, oder einem Template, Funktionen und CSS-Styles), die zudem jeweils in ihren eigenen Verzeichnissen liegen, ist es recht aufwendig, mal diese, mal jene Datei hochzuladen und vor allem dabei keine zu vergessen. Oft schon habe ich mich darüber geärgert, aber erst kürzlich festgestellt, dass ich mich gar nicht zu ärgern brauche.
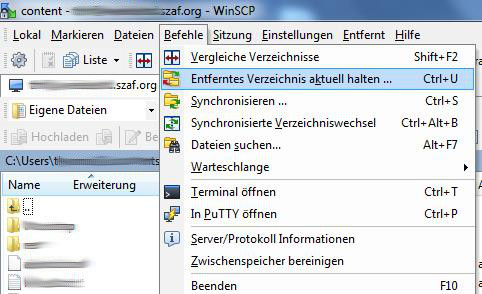
Der von mir verwendete Client WinSCP bietet nämlich genau für meinen Workflow eine wunderbare Unterstützungsfunktion: er kann nicht nur Verzeichnisse vergleichen oder synchronisieren oder Verzeichniswechsel im lokalen Dateisystem auf dem externen Dateisystem des Servers parallel nachvollziehen - nein, WinSCP kann vor allem ein lokales Verzeichnis dauerhaft überwachen und jede neue oder geänderte Datei sofort hochladen und - auf Wunsch - auch jede lokal gelöschte Datei sofort auf dem Server löschen. Dabei können zudem bestimmte Dateien per vordefinierter Maske vom Abgleich ausgeschlossen werden - bspw. das Verzeichnis .git oder alle Sicherungsdateien *.bak.
Und schon ist ein lästiger Zwischenschritt eliminiert: jede lokal geänderte Datei kann sofort auf dem Server getestet werden. Wunderbar!